L’objectif est simple : proposer un site Internet flexible, évolutif et présentant le minimum de risque de sécurité.
Les bases sont posés et chacun des points peut être détaillé de la manière suivante :
Flexible : l’idée est de pas se contraindre dans un cadran trop fixe et de pouvoir présenter le contenu dans le format qui nous intéresse.
Evolutif : Le contenu est un élément dur à produire, il faut permettre une structure qui va pouvoir s’actualiser, se compléter facilement. Il faut aussi pouvoir présenter des actualité. Le besoin n’est pas d’une mise à jour à la journée, mais plutôt sur un rythme mensuel.
Sécurisé : rien de pire qu’un site qui se fait hacker et que diffuse de l’information non souhaité. Dans notre contexte, la surveillance du site sera moindre que sur un site d’entreprise. Les moyens sont limités, il faut donc limiter au maximum les sources d’incident.
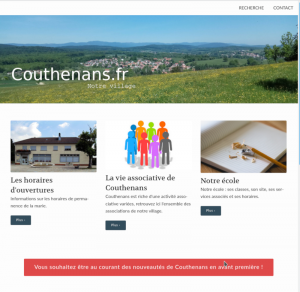
Voici les trois éléments qui m’ont amené à proposer un site statique pour la commune de Couthenans (70400).
Choix du moteur :
En fait, le choix est relativement restreint. Et assez rapidement, j’ai du choisir entre Jekyll (ruby) et Pelican (Python). Sachant que je pratique plus le python que le ruby, je me suis tourné vers Pelican dans un premier temps.
Rapidement, j’ai buté sur des problèmes de présentation ou de mise en place de pluggin. Je ne pense que Pelican ait un potentiel plus faible, simplement que sa documentation et les templates associés sont moins riches. Mon choix est donc de partir sur Jekyll pour sa simplicité de mise en place.

Pour la mise en place d’un exemple de site, c’est tout simple, il suffit de suivre les tutoriaux, et quand vous arrivez au bout, vous avez un site fonctionnel. Pour la mise en forme, j’ai triché et j’ai utilisé un template existant (pourquoi ré-inventer la roue). Je me suis donc basé sur les travaux de phlow (https://phlow.github.io/).
D’un point de vue technique, il faut lire la documentation du thème que l’on exploite et regarder comment les pages sont construites. Après quelques tests, le récupération d’un peu de contenu. On arrive rapidement à produire un site diffusable en production. La maquette du site peut être visible ici : http://couthenans.sauget.fr/
Mes seules notes sur ce projet concerne :
– la commande de compilation pour le développement :
bundle exec jekyll serve --config _config.yml, _config_dev.yml --livereload --incremental
– la commande pour la production :
bundle exec jekyll build

Que dire d’autres, pour vos sites à faible modification, essayer les sites statiques, cela fait gagner énormément de temps à vous et à l’utilisateur.
Prochaine étape : le passage de ce blog en statique, à raison d’un billet par an …
il est forcément un bon candidat ^^